Introduction
HTML is a language for creating Web Pages.
In this page, I am going to explain only the basic HTML topics that will help you in understanding the HTML code.
HTML Tags & HTML Elements
The basic elements of HTML are tags. You can call them as HTML Tags.
HTML Tags are of two types -
1. Opening Tag
2. Closing Tag
Example - Suppose if you want to display some text say 'This is a Sample Text' in bold format. Then you have to use the below opening and closing tags.
<b> This is a Sample Text </b>
In the above example -
Opening Tag is <b>
Closing Tag is </b>
Text to be displayed in bold format is 'This is a Sample Text'
So, after going through the above example, the syntax of Opening Tag is <tagname> , the syntax of Closing Tag is </tagname> and the overall syntax is <tagname> content </tagname>.
HTML elements - The opening & closing tags with content in between are know as HTML elements
Syntax -> <tagname> content </tagname>
Example -> <b> This is a Sample Text </b>
Creating a Web Page
Lets display the text 'This is a Sample Text' on Browser window in bold format as shown below -
Before implementing the above, lets understand the HTML page structure using the below screenshot -
As show in the above image,
1. <html> .... </html> -> defines the entire web page as shown below
2. <body> ... </body> -> defines the entire body of the web page as shown below
3. <b> This is a Sample Text <b> -> displays the 'This is a Sample Text' Text in bold format on the body of the HTML page. Hence <b>...</b> are inside the <body>....</body> tags. As the body is the part of the Web Page, the <body>...</body> tags are inside the <html> ...</html> tags.
Now lets implement displaying the 'This is a Sample Text' text in bold format on the web page by following the below steps -
1. Create a 'Text' Document by selecting Right Click -> New -> Text Document option as shown below -
2. Ensure that the Text document is displayed as shown below -
3. Open the Text document and observe that it is empty as shown below -
4. In Text Document, enter the HTML code for displaying the text 'This is a Sample Text' in bold format on the body of the web page as shown below -
5. Select 'File' -> 'Save As' option as shown below -
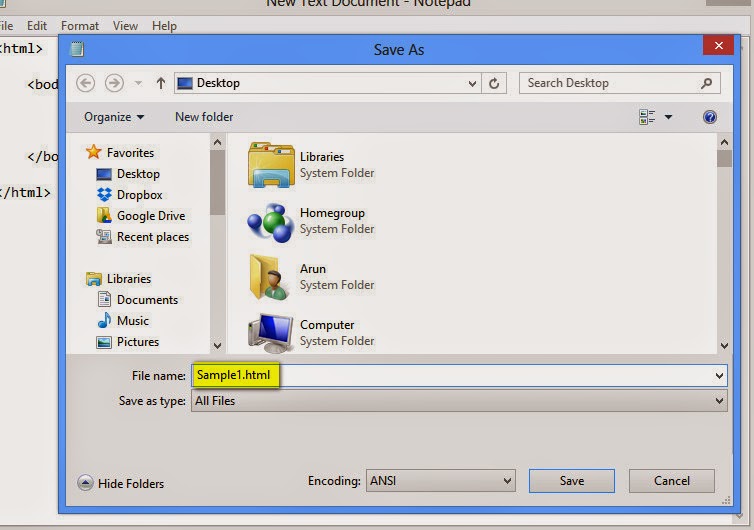
6. In 'Save As' dialog, select 'All Options' in the 'Save As Type' field as shown below -
7. Enter 'Sample1.html' into the 'File name' field as shown below -
8. Click on 'Save' button on the 'Save As' dialog -
9. Ensure that 'Sample1.html' file is created as shown below (I have set Chrome as the default application to open the html files, hence the Chrome Icon is displayed for this HTML file) -
10. Open the 'Sample.html' file as shown below -
11. Observe that the text 'This is Sample Text' text is displayed in bold format on the body section of the Browser window as shown below -
12. Now lets view the source code of the displayed page by following the below steps -
13. Right Click on the page and select 'view page source' option as shown below -
14. Observe the source code of the page is displayed in a new tab of the same window as shown below -
Observe that the code displayed is similar to the code entered by us into the Text Document in step#4 above.
Head Section & Title
<head>... </head> tags describes the head section of the Web Page as shown below -
<title> window title text </title> tags display the title of the web page
Lets display the title 'Title1' on the head section of the web page as shown below -
Before implementing the above, lets understand the HTML page structure after adding Head section using the below screenshot -
Now lets implement displaying the 'Title1' title on the head section of the web page by following the below steps -
1. Open the Text document, add the following code to the existing code and save as shown below -
2. Open the 'Sample1.html' file and observe that 'Title1' title is displayed on the head section of the web page as shown below:
Different sizes of Page Heading Tags
<h1> ..... </h1> -> Big Size heading
<h2> ..... </h2>
<h3> ..... </h3>
<h4> ...... </h4>
<h5> ..... </h5>
<h6> ..... </h6> -> Smallest Size heading
Lets implement this as shown below -
1. Write the following html code in the Text document and save -
2. Open the html file and observe that the different sizes of headings are displayed as shown below -
Paragraph Tag
<p> ..... </p>
Lets implement this as shown below -
1. Write the following html code in the Text document and save -
2. Open the html file and observe that the two paragraphs are displayed as shown below -
HTML Links
<a href="http://www.filehippo.com"> FileHippo </a>
href="http://www.filehippo.com" is an attribute for <a> opening tag. Attributes provide additional information about an element.
href is the attribute name and "http://www.filehippo.com" is the attribute value
FileHippo is the content.
Lets implement this as shown below -
1. Write the following html code in the Text document and save -
2. Open the html file and observe that the Hyperlink is displayed as shown below -
3. Click on 'FileHippo' hyperlink on the web page and observe that the User is navigated to 'FileHippo' website as shown below -
Ruler Tag
<hr/>
As you can see that there is no closing tag for displaying a ruler. There are few tags in HTML which don't require any closing tags and <hr/> is one of them. Please provide forward slash as we did in the <hr/> for all the tags which don't have closing tags.
Lets implement this as shown below -
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that ruler is displayed as shown below -
HTML Images
<img src="xxx.jpg" />
Image tag dont have any closing tag and we have to specify forward slash / in the opening tag itself.
src="xxx.jpg" -> src is the attribute name and xxx.jpg is the attribute value.
We can also specify the following -
src="C:\Documents\xxx.jpg"
src="http://www.xyz.com/xxx.jpg"
Lets implement this as shown below -
1. Write the following html code in the Text document and save as HTML file -
HTML Line Breaks
<br/>
<br/> tag breaks the line and goes to the next line. Closing tag is not required and we need to specify forward slash / in <br/>.
Lets implement this as shown below -
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that the paragraph is breaked and displayed as shown below -
Bold Tag
<b> .... </b> tags displays the text in bold format.
Lets implement this as shown below -
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that the text is displayed in bold format as shown below -
Italic Tag
<i> .... </i> tags display the text in italic format.
Lets implement this as shown below -
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that the text is displayed in Italic format as shown below -
Division Tag
<div> ..... </div> tags are used to categorize the page into different sections. Say a web page can be categorized into different sections say header section, Menu section, page section and footer section. So all the HTML code related to header sections will be inside the <div> ... </div> tags and all the HTML code related to other section say Menu section will be inside the different <div> .... </div> tags as shown below -
Lets implement this as shown below -
Create two division tags categorizing different set of HTML tags and display the Content in HTML tags of first <div>.... </div> in green color and the Content in HTML tags of second <div>...</div> in red color.
We will use style="color:green" attribute in first division. style is the .
attribute name and color:green is the attribute value.
We will use style="color:red" attribute in second division. style is the attribute name and color:red is the attribute value.
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that the Content in HTML tags of different divisions is displayed in different color as shown below:
Hence its clear that <div>...</div> tags divide the HTML code of the web page.
id attribute
Developers when creating a web page, give unique ids to the page HTML elements. Using id attribute we can specify a unique id to any HTML element as shown below-
id="001'
id='002'
id is the attribute name and 001 & 002 are attribute values.
Example -
<html>
<head>
<title> Id attribute </title>
</head>
<body>
<p id="001"> This is a sample text1 </p>
<img id="002" src="xxx.jpg" />
</body>
</html>
So, we have set an id value of 001 to paragraph text in the above code using id attribute and an id value of 002 to an image in the above code using id attribute.
By this, we have finished all the Basic HTML Tags and attributes in HTML. Hence learning all the HTML basics explained in this page will help you in understanding the HTML code of any web page. Lets try it -
1. Open http://www.filehippo.com
2. Right click on the web page and select 'view page source' option as shown below -
3. Observe that the Source code of Web Page is displayed in a new tab as shown below -
As you know the HTML basics now, i.e. HTML Tags, HTML attributes and the structure of HTML code, you can now understand the HTML code.
The above explained HTML tags and attributes are enough for understanding few concepts of Selenium Automation.
<i> .... </i> tags display the text in italic format.
Lets implement this as shown below -
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that the text is displayed in Italic format as shown below -
Division Tag
<div> ..... </div> tags are used to categorize the page into different sections. Say a web page can be categorized into different sections say header section, Menu section, page section and footer section. So all the HTML code related to header sections will be inside the <div> ... </div> tags and all the HTML code related to other section say Menu section will be inside the different <div> .... </div> tags as shown below -
Lets implement this as shown below -
Create two division tags categorizing different set of HTML tags and display the Content in HTML tags of first <div>.... </div> in green color and the Content in HTML tags of second <div>...</div> in red color.
We will use style="color:green" attribute in first division. style is the .
attribute name and color:green is the attribute value.
We will use style="color:red" attribute in second division. style is the attribute name and color:red is the attribute value.
1. Write the following html code in the Text document and save as HTML file -
2. Open the html file and observe that the Content in HTML tags of different divisions is displayed in different color as shown below:
Hence its clear that <div>...</div> tags divide the HTML code of the web page.
id attribute
Developers when creating a web page, give unique ids to the page HTML elements. Using id attribute we can specify a unique id to any HTML element as shown below-
id="001'
id='002'
id is the attribute name and 001 & 002 are attribute values.
Example -
<html>
<head>
<title> Id attribute </title>
</head>
<body>
<p id="001"> This is a sample text1 </p>
<img id="002" src="xxx.jpg" />
</body>
</html>
So, we have set an id value of 001 to paragraph text in the above code using id attribute and an id value of 002 to an image in the above code using id attribute.
By this, we have finished all the Basic HTML Tags and attributes in HTML. Hence learning all the HTML basics explained in this page will help you in understanding the HTML code of any web page. Lets try it -
1. Open http://www.filehippo.com
2. Right click on the web page and select 'view page source' option as shown below -
3. Observe that the Source code of Web Page is displayed in a new tab as shown below -
As you know the HTML basics now, i.e. HTML Tags, HTML attributes and the structure of HTML code, you can now understand the HTML code.
The above explained HTML tags and attributes are enough for understanding few concepts of Selenium Automation.
Please comment below to feedback or ask questions.

















































6 comments:
this post is excelent.
very good post
Excellent!! Very nicely explained
excellent explanation Sir!! Appreciate that...
Thank you.
Excellent..Thank You sir
Post a Comment