Though we have practiced many ways of writing CSS Path statements to locate the elements, its not always required to write the CSS Path statements. In most of the cases we take the help of 'Firepath' tab under 'FireBug' option.
We are going to use our knowledge of writing the CSS Path statements without the help of 'Firepath', if and only if the 'CSS Path' statement returned by the 'Firepath' is:
- Not Working (We are going to manually write the CSS Path statement in this case)
- Not optimized (We are going to edit the CSS Path statement returned by the 'Firepath')
Most Regular way of Finding the CSS Path for Elements:
1. Launch Firefox and navigate to any site say www.google.com
2. Click on the FireBug icon on the top right side of the page as shown below:
3. Ensure that FireBug interface along with 'FirePath' tab is displayed on the bottom of the page as shown below:
2. Click on the FireBug icon on the top right side of the page as shown below:
3. Ensure that FireBug interface along with 'FirePath' tab is displayed on the bottom of the page as shown below:
 |
4. Click on the Drop down field as shown below and select 'CSS'
 |
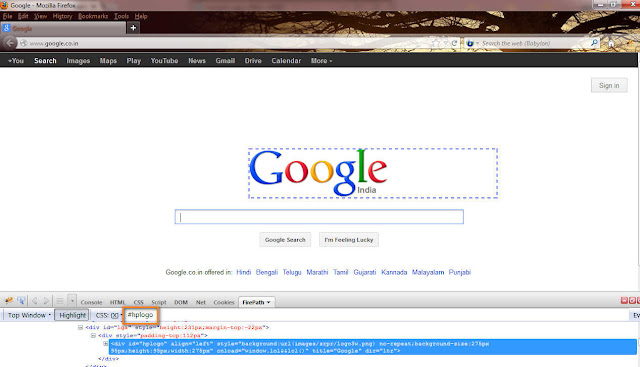
5. Click on the 'Inspect Element' firebug option and select any UI element say 'Google Logo' to inspect as shown below:
 |
6. Ensure that 'CSS' property value of the inspected UI element (i.e. Google Logo) is displayed as shown below
 |






No comments:
Post a Comment