We can use the boolean operators in CSS selectors by:
- adding more conditions (Example: p[id='para1'][class='main] - Locates the paragraph elements which have id attribute value as 'para1' and class attribute value as 'main' ).
- adding :not to the conditions (Example: p:not(p[id='para1']) - Locates all the paragraph elements which don't have the id attribute value specified as 'para1' )
Lets Implement
First lets add more conditions to the CSS path by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
2. Click on the 'Firepath' tab, select the CSS option, enter the CSS path p[id='para1'][class='main'] into the text box as shown below and click on 'Eval' button:
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
2. Click on the 'Firepath' tab, select the CSS option, enter the CSS path p[id='para1'][class='main'] into the text box as shown below and click on 'Eval' button:
3. Observe that all the paragraph elements having the id attribute value as 'para1' and the class attribute value as 'main' got highlighted as shown below:
4. Now lets enter the CSS path p[id^='p'][class$='b'] into the text box as shown below and click on 'Eval' button:
5. Observe that all the paragraph elements having the id attribute value starting with 'p' text and the class attribute value ending with 'b' text got highlighted as shown below:
Now lets add :not to the conditions in the CSS path by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
2. Click on the 'Firepath' tab, select the CSS option, enter the CSS path p:not([id='para1']) into the text box as shown below and click on 'Eval' button:
2. Click on the 'Firepath' tab, select the CSS option, enter the CSS path p:not([id='para1']) into the text box as shown below and click on 'Eval' button:
3. Observe that all the paragraph elements not having the id attribute value as 'para1' text got highlighted as shown below:
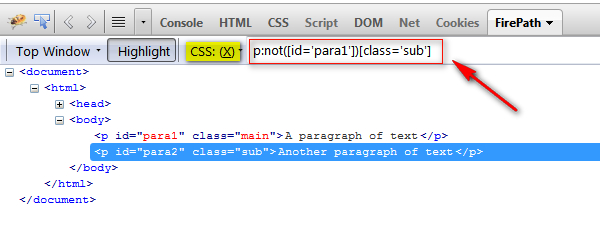
4. Now lets identify the paragraph elements not having the id attribute value as 'para1' and having the class attribute value as 'sub'. So enter the CSS path p:not([id='para1'])[class='sub'] into the text box as shown below and click on 'Eval' button:
5. Observe that all the paragraph elements not having the id attribute value as 'para1' and having the class attribute value as 'sub' got highlighted as shown below:
6. Now lets identify the paragraph elements not having the id attribute value as 'para1' and also not having the class attribute value as 'main'. So enter the CSS path p:not([id='para1']):not([class='main']) into the text box as shown below and click on 'Eval' button:
7. Observe that all the paragraph elements not having the id attribute value as 'para1' and not having the class attribute value as 'main' got highlighted as shown below:
Thats it with the boolean operators.
Please comment below to feedback or ask questions.
CSS selector Optimization will be explained in the next post.
CSS selector Optimization will be explained in the next post.
















No comments:
Post a Comment