We can locate different elements using a single CSS path. All we have to do it separate the CSS selectors using comma (i.e. ,)
Example:
textarea , select -> This will select all the text area fields and drop down lists on the web page.
Test Description:
Locate the text area field and drop down list on the page using single CSS path. Read the comments on the below screenshot to understand our test requirements:
Lets Implement
Before locating both the elements using a single CSS path, first lets locate them separately.
First lets locate the Text Area field using CSS path by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_html_form.html in Firefox Browser
2. Right click on the page and select 'View Page Source' option as shown below:
3. Ensure that the source code of the select page got displayed as shown below:
4. Identify the html tag for the text area filed on the page in the HTML source code as shown below:
5. So we can locate the text area field on the web page using the html tag name <textarea> by following the below steps
6. Open http://compendiumdev.co.uk/selenium/basic_html_form.html in Firefox Browser
7. Click on the 'Firepath' tab, select the CSS option, enter the CSS path textarea into the text box as shown below and click on 'Eval' button:
8. Observe that the Text Area field on the web page got highlighted as shown below:
So we can use textarea CSS path for locating the Text Area field on the web page.
Now lets locate the Drop down field using CSS path by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_html_form.html in Firefox Browser
2. Right click on the page and select 'View Page Source' option as shown below:
3. Ensure that the source code of the select page got displayed as shown below:
4. Identify the html tag for the Drop down list on the page in the HTML source code as shown below:
5. So we can locate the drop down field on the web page using the html tag name <select> by following the below steps
6. Open http://compendiumdev.co.uk/selenium/basic_html_form.html in Firefox Browser
7. Click on the 'Firepath' tab, select the CSS option, enter the CSS path select into the text box as shown below and click on 'Eval' button:
8. Observe that two fields i.e. drop down list and multiple selection list got highlighted on the web page instead of only the drop down list as shown below:
9. Now lets use the attribute value of the <select> tag of drop down list from the HTML source code as shown below:
10. So we can locate the drop down list field on the web page using the html tag name <select> and its attribute value name='dropdown' in the CSS path by following the below steps
11. Open http://compendiumdev.co.uk/selenium/basic_html_form.html in Firefox Browser
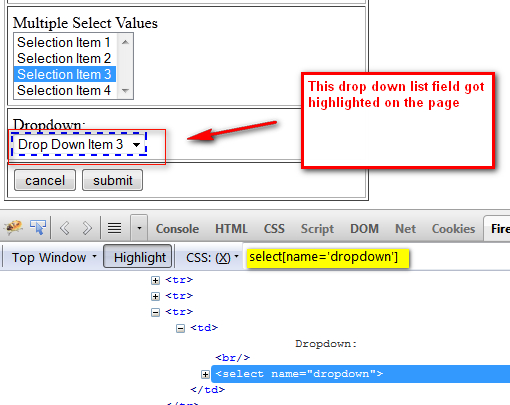
12. Click on the 'Firepath' tab, select the CSS option, enter the CSS path select[name='dropdown'] into the text box as shown below and click on 'Eval' button:
13. Observe that only one field i.e the Drop down list field got highlighted on the web page as shown below:
So we can use select[name='dropdown'] CSS path for locating the drop down field on the web page.
Now lets locate both the Text Area and Drop down fields using a single CSS path using , by following the below steps:
2. Click on the 'Firepath' tab, select the CSS option, enter the CSS path textarea , select[name='dropdown'] into the text box as shown below and click on 'Eval' button:
3. Observe that both the text area field and drop down field got high lighted on the web page a shown below:
So using , notation in CSS path, we can combine two CSS paths into single CSS path. As a result we can locate different types of elements using a single/combined CSS path.
In this post we have combine the two CSS paths using , notation to created a single and combine CSS path:
First CSS path -> textarea (Locates text Area field)
Second CSS path -> select[name='dropdown'] (Locates drop down list field)
Combined CSS path -> textarea , select[name='dropdown'] (Locates both text area and drop down list fields)
Please comment below to feedback or ask questions.
Using * wild card in CSS selector will be explained in the next post.
Using * wild card in CSS selector will be explained in the next post.




















1 comment:
hello,
link "http://compendiumdev.co.uk/selenium/basic_html_form.html" mention in post is not matching to to pics
Post a Comment