* wild card matches anything depending upon position in the XPath Statements.
As we already know that there are two kinds of XPath Statements:
- Absolute XPath
- Relative XPath
Lets implement * wild card in both kinds of XPaths.
Using * in Absolute XPath
To start with, lets Implement * wild card in Absolute XPath Statements first by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
2. In 'Firepath' tab of 'FireBug' options, enter * Absolute XPath Statement into the XPath field and click on 'Eval' Button as shown below:
3. Observe that the entire page got high lighted as shown below:
4. In 'Firepath' tab of 'FireBug' options, enter / Absolute XPath Statement into the XPath field and click on 'Eval' Button. Observe that the document node got high lighted as shown below:
5. In 'Firepath' tab of 'FireBug' options, enter /* Absolute XPath Statement into the XPath field and click on 'Eval' Button. Observe that the html node under the document node got high lighted as shown below:
Also observe that the complete page got high lighted as shown below:
6. Now lets high light all the element nodes under the html node by entering the /html/* Absolute XPath statement into the XPath field and click on 'Eval' button as shown below:
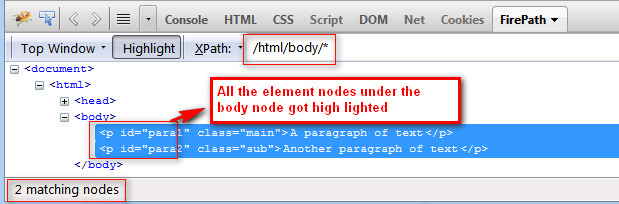
7. Now lets high light all the element nodes under the body element node by entering /html/body/* Absolute XPath statement into the XPath field and click on 'Eval' button as shown below:
Also observe that all the paragraph text elements on the page got high lighted a shown below:
8. Now lets high light all the p element nodes by entering /html/body/p[@*] Absolute XPath statement into the XPath field and click on 'Eval' button as shown below:
9. Now lets high light all the p element nodes that contain the attribute value as 'main' by entering /html/body/p[@*='main'] Absolute XPath statement into the XPath field and click on 'Eval' button as shown below:
Using * in Relative Xpath
Lets Implement * wild card in Relative XPath Statements first by following the below steps:
1. Open http://compendiumdev.co.uk/selenium/basic_web_page.html in Firefox Browser
2. In 'Firepath' tab of 'FireBug' options, enter //* Relative XPath Statement into the XPath field and click on 'Eval' Button. Observe that all the child and grand child nodes under the 'document' node got high lighted as shown below:
3. Now lets identify all the child nodes under the document node containing the id attribute by entering //*[@id] Relative XPath Statement into the XPath field and click on 'Eval' Button. Observe that all the nodes under the 'document' node containing id attribute got high lighted as shown below:
4. Now lets locate all the child nodes under the head element node by entering //head/* Relative XPath Statement into the XPath field and click on 'Eval' Button. Observe that all the element nodes under the 'head' node got high lighted as shown below:
5. Now lets locate all the child nodes under the body element node by entering //body/* Relative XPath Statement into the XPath field and click on 'Eval' Button. Observe that all the element nodes under the 'body' node got high lighted as shown below:
This is how we have to use the * wild card in absolute and relative XPath statements.
Please comment below to feedback or ask questions.
Using | to combine XPath Statements will be explained in the next post.




















No comments:
Post a Comment