Sometimes there may be some cases when the handwritten Selenium WebDriver code may not work and we are not able to figure out why our code is not getting executed as written.
In such cases, we can take help of Selenium IDE to record the test scenario for which we have handwritten the code and view the source code generated by it in Selenium WebDriver format.
Or you may be a beginner to Selenium WebDriver and you don't know few selenium commands to be used in a particular situation. In such situations you can record the test using Selenium IDE and view the source code generated by it in Selenium WebDriver format and find out the selenium command required by you.
Lets Implement This:
Suppose you don't know how to write the Selenium WebDriver command for 'typing text into the search text box in Google Page' user action.( i.e. you don't know the Selenium WebDriver command which types text into the text box).
Lets find out the command by recording the Test using Selenium IDE Recording feature and view the source code generated by Selenium IDE in Selenium WebDriver format as explained in the below steps:
1. Launch Selenium IDE from Firefox Browser -> Tools Menu
2. Ensure that the Selenium IDE is launched and Record button is enabled by default
3. Type www.google.com in the Firefox Browser -> Address bar and Press Enter key on the keyboard
4. In Google page, Type 'Selenium-by-arun' text in the search box and click on 'Google Search' button
5. Click on 'Record' button to stop recording and ensure that the following commands are displayed under the Selenium IDE -> Table tab as shown below:
6. Now lets see the source code of the above recorded steps by following the next steps.
7. Maximize the 'Selenium IDE' and click on 'Source' Tab as shown below:
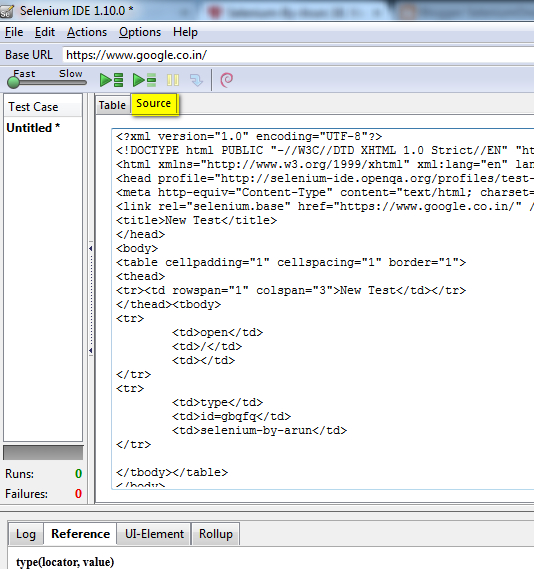
8. Observe that source code under the source tab is displayed in HTML format as shown below:
9. For example I'm writing Selenium WebDriver automation scripts in Java language and want to execute them using the JUnit4, but how can this HTML code help me in understanding or knowing the Selenium WebDriver Command to be written in java language. It doesn't help, instead we've to view the source code in Java language and in Selenium WebDriver and JUnit4 compatible format. Follow the next steps to view the source code.
10. Select 'Options' option from the Selenium IDE -> Options Menu -> Options as shown below:
11. Ensure that 'Selenium IDE Options' pane is displayed and select the 'Enable experimental features' check box option to enable as shown below:
12. Click on 'OK' button on the 'Selenium IDE Options' to save the changes made to the options
13. Select 'Java/Junit4/SeleniumWebDriver' option from the Selenium IDE -> Options Menu -> Format as shown below (So that you can view the source code in Java language and in JUnit & Selenium WebDriver compatible format):
14. Read the text on the Confirmation dialog and click on 'OK' button as shown below:
15. Ensure the code displayed under the 'Source' tab is now changed to Java/JUnit4/SeleniumWebDriver format as shown below:
16. In the above displayed source code, Search for 'selenium--by-arun' text to identify the line which has Selenium WebDriver's text typing command. I've identified this text in the Java source code as shown below:
17. In the above identified line, I have identified that '.sendKeys' is the command to be used in order to type text into the text box using Selenium WebDriver object 'driver' as shown below. So now I know that '.sendKeys' is the Selenium WebDriver command used for writing text into the fields while writing automation tests:
18. So, by following the above steps you can learn Selenium WebDriver commands which are required to perform various User Actions like typing text into the text box etc.
19. After you finish viewing the source code in Java, please switch back the language format from Java to HTML. Until and unless you change the language format again to HTML, you cannot record another test using Recording options in Selenium IDE and also 'Table' tab in Selenium IDE window wont be clickable. (So click on Selenium IDE -> Options Menu -> Format -> HTML option to switchback to HTML)
Please comment below to feedback or ask questions.
Renaming the Projects and its items using Eclipse IDE 'Refactor' option will be explained in the next post.
















No comments:
Post a Comment