click( ) is a predefined method of Selenium's 'WebDriver' Class which is used for clicking Links and Buttons.
In this post, lets use click( ) predefined method for clicking a Button.
Lets Implement This:
Pre-requisites:
1. Create a new Java Project say 'WebDriver-Project3' in Eclipse IDE
2. Configure the Project to work with Selenium WebDriver
3. Create a package say 'package3' under the newly created project.
4. Create a Java Class file say 'Class3' under the newly created package as shown below:
Actual Steps:
1. Write the following code into the newly created Java Class file as shown below and make sure that you resolve all the errors before going to next step:
2. The above code will create a Selenium WebDriver object, Launch a new Firefox Browser session, opens the http://book.theautomatedtester.com/chapter1 page in the Browser window and finally it maximizes the Browser window as shown below:
3. Now lets write Selenium WebDriver code for clicking on the button 'load text to the page' in 'Chapter1' page and also ensure that the text 'I have been added with a timeout' is being displayed in the text box on clicking the button 'load text on the page'. (i.e. 'load text to the page' button is designed in such a way that on clicking it, it displays 'I have been added with a timeout' text in the adjacent text box)
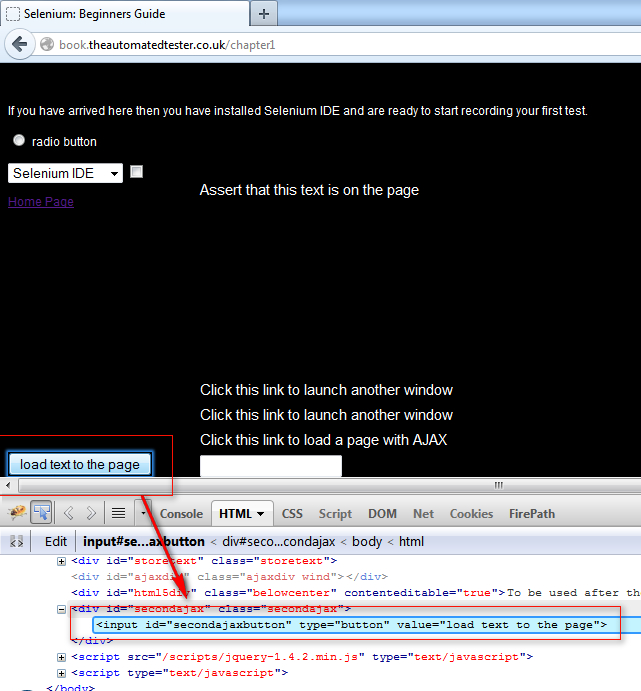
4. Using Firebug options, inspect the 'load text to the page' button in the 'Chapter1' page as shown below:

5. After seeing the above html code in the screenshot, its very clear that we've to identify the 'load text to the page' button using ID locator using the syntax id=Element_Id i.e. id=secondajaxbutton in this case.
6. Also we've to use the above ID locator in the Selenium WebDriver Command which is used to click the specified button. _driver.findElement(By.id("ID LOCATOR")).click(); is the syntax we've to use for clicking the specified locator.
Lets understand the _driver.findElement(By.id("ID LOCATOR")).click(); syntax by breaking it as below:
- _driver - is the WebDriver object
- findElement( ) - is used for locating the elements on which we have to perform the operations
- By.id("ID LOCATOR") - By.id informs the findElement( ) to find the elements using ID LOCATOR
- Locator - is the actual locator we want to find (i.e. 'load text to the page' button in this case )
- click( ) - is the WebDriver command for clicking the element for which the locator is specified.
7. So after understanding the things in step5 and step6, its very clear that, in order to click the 'load text to the page' button, we've to use the following statement
_driver.findElement(By.id("secondajaxbutton")).click();
8. Inside the @Test specified method, write the statement _driver.findElement(By.id("secondajaxbutton")).click(); as shown below and save:
9. Run the Test using JUnit Test as shown below:
10. After the test has run completely, observe that 'I have been added with a time out' text is displayed in the 'Chapter1' page -> text box as shown below:
As
the text 'I have been added with a timeout' will get added to the text
box, only when the button 'load text to the page' is clicked. So we can
now confirm that our Selenium WebDriver automation test has clicked the
button 'load text to the page'.
Watch the below video:
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.
Using sendKeys( ) predefined method for entering text will be explained in the next post.
Click here to watch the video.
Download this Project:
Click here to download this project and import into Eclipse IDE on your machine.
Please comment below to feedback or ask questions.












No comments:
Post a Comment