As we've learnt in the previous post that assert will check whether the element is on the page, if it is not available, the test will fail the step and wont continue executing the remaining steps.
The following steps will show how assert mechanism validates elements:
Example: Check whether the Google Logo is available on the www.Google.com page. (i.e. The test will pass if the Google Logo exists on the Google page else it fails).
1. Launch Selenium IDE from Firefox Browser -> Tools Menu
2. Ensure that the Selenium IDE is launched and also ensure that 'Record' option is enabled by default.
3. Type www.google.com in the Firfox Address bar and press 'Enter' button on the keyboard
4. Ensure that the Google page is displayed in the Firefox Browser
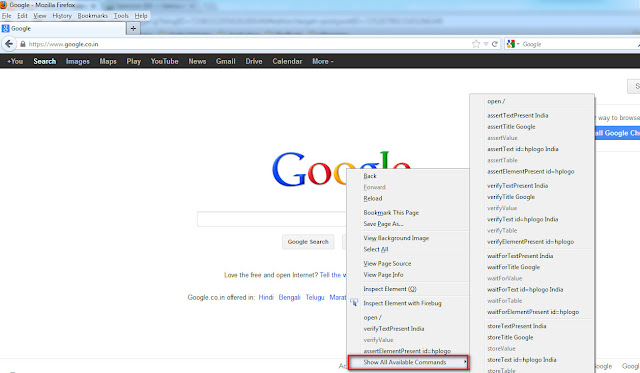
5. In Google Page, right click on the UI element to be validated i.e Google Logo in this example as shown below:
 |
6. In the right click menu options, select 'Show All Available commands' option as shown below:
 |
 |
 |
 |
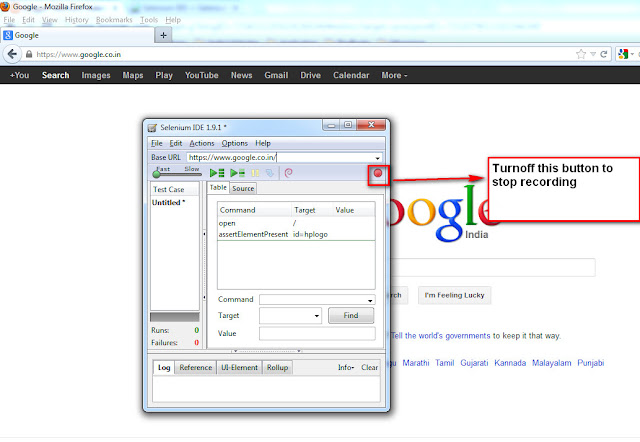
11. After the test Run, ensure that the 'assertElementPresent' command under the Selenium IDE -> Table tab is displayed in Green color (i.e.Green means the step got passed and the UI element is present i.e. Google Logo in this example is present on the Google Page) as shown below:
 |
12. If the element is not present (i.e. Google Logo in this example), then the step will fail and displayed in red color as shown below:
 |
Note: - Assert commands in the right click menu and sub-menu options wont be shown if Selenium IDE is not installed on the Firefox browser
Please comment below to feedback or ask questions.
How to validate elements using Verify mechanism will be explained in the next post







9 comments:
While checking Assert and Verify commands using the testcase mentioned in the posts I added another step after Assert and Verify. The step is to search the text Selenium. When I playback these 2 test cases for Assert and Verify, the following error is being displayed in common - [error] Element link=Selenium - Web Browser Automation not found
The above error message is common to both the Assert and Verify testcases. I have following 2 questions.
(1) What does this error message mean
(2) Though the Assert testcase returned this error I assumed that as the next step is not executed, the testcase failed. However, I am not sure why the Verify testcase failed when it is supposed to run successfully.
Can you please let me know. Thanks
@pns - Please find the answers for your questions below:
Q1- What does this error message mean
Answer - It means that Selenium IDE is not able to locate the 'Selenium - Web Browser Automation' link after search.
Q2- Why the verify test case failed when it is supposed to run successfully
Anser - Selenium IDE is trying to click verify whether the 'Selenium - Web Browser Automation' link is present on the Search Results page before the above link got loaded on the 'Search Results' page. In other words Selenium IDE is too fast in executing the recorded steps.
How to solve this problem?
Answer - On the Selenium IDE window, we have an option to change the execution speed, select it to be slow as explained in the below screenshot and playback. Your problem will be solved.
Click Here to view this Screenshot
Thanks for the answers. In either case (Assert and verify) passed. Isn't it supposed not to execute the next step in Assert test case> Please clarify as it is little bit confusing may be I am missing something
@pns - Different between Assert and Verify
Assert - When Statement containing Assert command fails, then all the steps after the statement wont get executed.
But
Verify - When statement containing verify command fails, then all the steps after the statement will get executed.
Sir,
It would be good you show how assert mechanism failed :)
It would be kickass !!
@Ranjan - Shown in the same page. Thanks :)
Hello,
I tried passed test case. Then I opened yahoo.com and tried to run the test case it should be fail but it goes to google.com and displays test pass.
Hi Arun,
On right click of the google logo, i did not see Show All Available commands option.
Hi Arun,
Selenium IDE installed in chrome but On right click of the google logo, did not Show All Available commands option. Please assist.
Post a Comment